Kas bendra tarp kepyklos kitoje gatvės pusėje ir tokios didelės kompanijos, kaip „Google“? Ogi tai, kad abiejų tolesnė sėkmė priklauso nuo to, ar žmonėms patiks jų produktai. Jie turi būti ne tik gerai veikiantys (arba skanūs), bet ir atrodyti gerai bei kelti teigiamas emocijas naudojantis.
Štai kodėl skaitmeninėje erdvėje vis daugiau kalbama apie vartotojo patyrimą (VP) (angl. User Experience, UX). Kitas internete paplitęs terminas – „vartotojo patirtis“, kurio čia ir toliau tekste nevartosime dėl lingvistinių ir filosofinių priežasčių.
Suteikite svetainės lankytojams teigiamą patyrimą – ir jie atsilygins jums pasitikėjimu ir savo pinigais. Tyrimai rodo, kad įmonės, turinčios labai gerą VP, padidino pardavimus iki 37%, tuo tarpu „Google“ apklausos rodo, kad 48% naudotojų prastai padarytas svetainių mobiliąsias versijas interpretuoja kaip požymį, kad verslui jie nerūpi.
Taigi geras patyrimas – labai svarbu, todėl svetainių kūrimas pagal VP principus dažniausiai atliekamas specialistų. Kita vertus, šiuos principus pravartu žinoti: galbūt norėsite kai ką patobulinti patys arba įvertinti kitų darbo rezultatus.

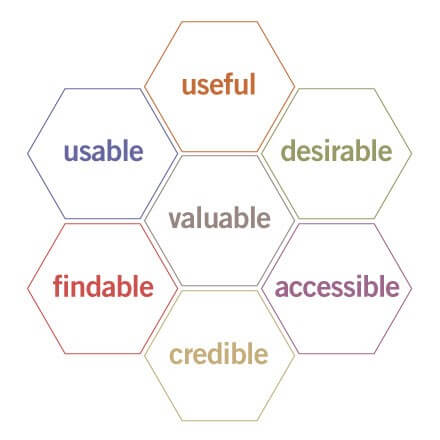
Informacijos architektūros ir VP pionierius Piteris Morvilas sukūrė lengvai suprantamą „korių“ infogramą, perteikiančią visus svarbiausius gero patyrimo faktorius. Taigi, gerą patyrimą kurianti svetainė yra…
- Naudinga. Kuo daugiau naudos lankytojams, tuo geresnis patyrimas.
- Patogi. Jeigu lankytojas ne iš karto supranta, ką ir kaip svetainėje daryti toliau, žaidimas baigtas.
- Patraukli. Funkcionalumas – svarbu, bet negalima pamiršti įtakos ir vertės, kurią patyrimui turi vaizdas, prekės ženklas, įmonės identitetas ir kiti dizaino elementai.
- Randama turi būti ne tik pati svetainė, bet informacija jos viduje. Lankytojui neturi kilti klausimų, kur kas padėta.
- Prieinama. Pritaikyti svetainę turintiems regėjimo ar klausos negalią – ir etiška, ir praktiška.
- Patikima. Yra tikrai daug pasitikėjimą svetaine didinančių dizaino, struktūros ir kitų elementų. Kai kuriuos aptarsime plačiau.
- Vertinga. Ne pelno siekiančių organizacijų svetainė turėtų padėti joms ir lankytojams įgyvendinti misiją, tuo tarpu verslų tinklalapiai visų pirma turėtų didinti pardavimus.
Internete apstu patarimų, ką reiktų daryti norint įgyvendinti vieną ar kitą gero patyrimo principą. Labai specifinės rekomendacijos greitai pasensta, tačiau egzistuoja gairės, į kurias orientuodamiesi tikrai nesuklysite.
Dizainas
Taip jau yra, kad gražiais žmonėmis mes pasitikime labiau ir nesąmoningai suteikiame jiems įvairių teigiamų savybių. Įdomu tai, kad taip pat elgiamės ir su gražiomis svetainėmis: patrauklus dizainas padeda formuoti nuomonę, kad verslas – patikimas, o produktas veikia taip, kaip parašyta.
Nors ir sakoma, kad dėl skonio nesiginčijama, geras svetainės dizainas paklūsta tam tikriems dėsniams, vėlgi paremtiems mokslu apie žmogaus prigimtį.
Mes teikiame pirmenybę tam, kas paprasta, švaru ir tvarkinga.
„Plokščiasis“ dizainas (Flat Design)
Sudėtingas dizainas gali atrodyti išties įspūdingai, tačiau papildomos detalės ir efektai blaško naudotoją. Užuot spaudęs mygtuką, jis nejučia pradeda galvoti apie tai, ką mato: „O kokia čia medžiaga – stiklas ar metalas? O judinant pelę efektas keičiasi? O kaip čia padaryta?“ ir t.t.
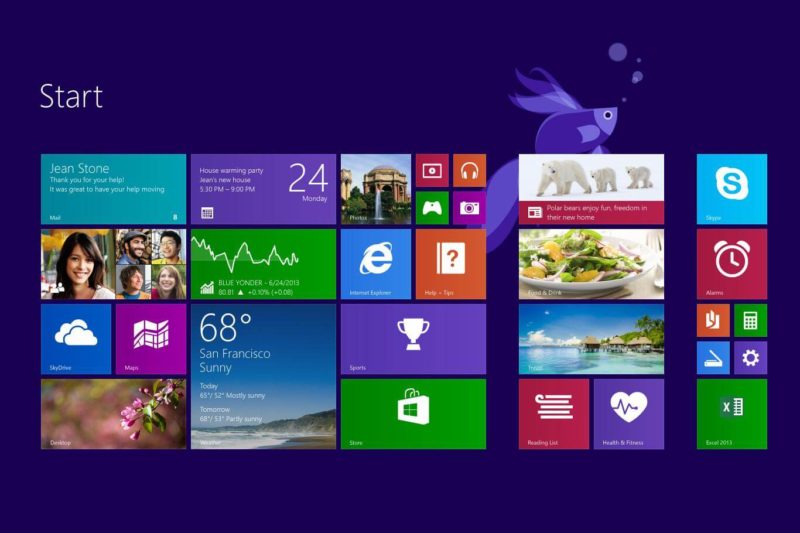
Daugeliu atvejų efektyvesnis sprendimas yra plokščiasis dizainas, kuris yra pabrėžtinai minimalistinis, tačiau anaiptol nenuobodus. Čia dominuoja ryškios, bet matinės spalvos, aiškūs šriftai ir kvadratinės ar stačiakampės formos. „Microsoft“ plokščiojo dizaino elementus kai kuriuose savo produktuose pradėjo taikyti dar 2002-aisiais, ir panašu, kad šis stilius dar ilgai bus madingas.

„Windows 8“ operacinė sistema yra vienas pirmųjų gerai žinomų plokščiojo dizaino pavyzdžių.
Materialusis dizainas (Material Design)
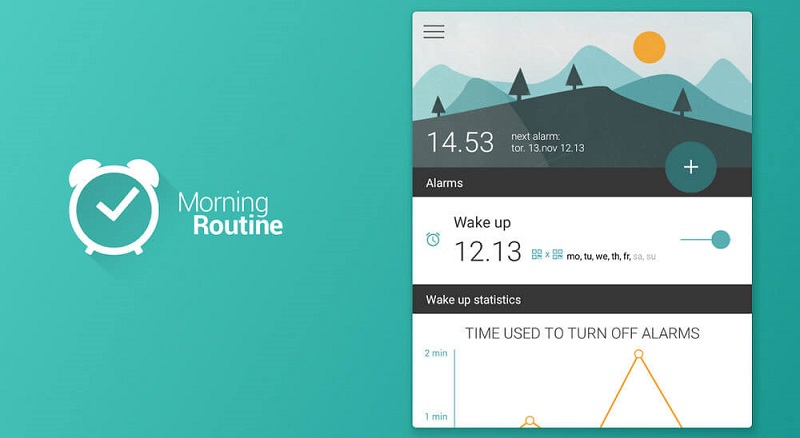
Tai moderni plokščiojo dizaino atmaina, 2014 m. sukurta „Google“ ir per pastaruosius metus išplitusi visoje kompanijos ekosistemoje, pradedant „Android“ operacine sistema ir baigiant „YouTube“.

Materialusis dizainas išnaudoja šešėlius išgauti gylio efektui, todėl nebėra visiškai plokščias. Be to, čia gausiai naudojamos animacijos, kurios kai kuriais atvejais gali pakenkti svetainės veikimui. Tačiau akivaizdu, kad šis stilius daro didelę įtaką visai skaitmeninio dizaino kultūrai.
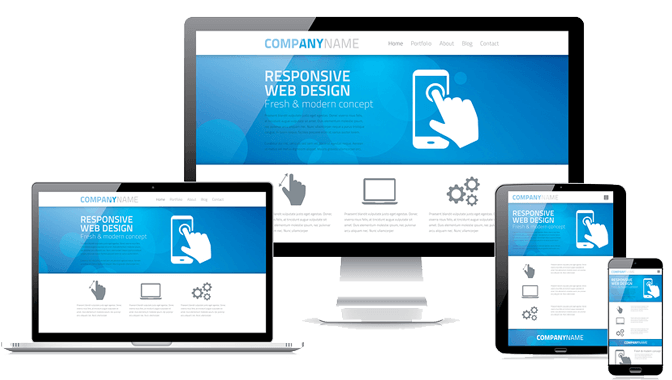
Prisitaikantis dizainas (Responsive Design)

Tai nei stilius, nei tendencija, o tiesiog būtinybė gerai svetainei. Jūsų svetainė turi būti patogi naudoti nepriklausomai nuo to, per kokį įrenginį ji žiūrima. Priešingu atveju prarasite didelę dalį potencialių klientų.
Turinys
Taigi, aptarėme svarbiausias dizaino tendencijas ir reikalavimus, keliamus svetainėms. Pereikime prie kito svarbaus elemento: teksto.
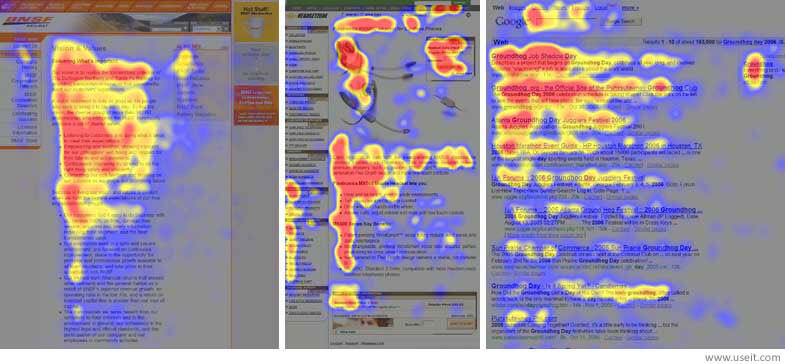
„F“ principas. Tekstus internete žmonės skaito greičiau ir kitaip nei bet kokioje kitoje terpėje. Džeikobas Nilsenas, stebėjęs kelių šimtų savanorių naršymą tūkstančiuose svetainių, atrado skaitymo modelį, pasikartojantį nepriklausomai nuo svetainės ar užduoties.
- Naudotojai pirmiausia skaito horizontaliai, paprastai – per viršutinę teksto dalį.
- Tada jie akimis pajuda žemyn ir vėl skaito horizontaliai, bet jau trumpiau.
- Galiausiai jie akimis perbėga kairiaja teksto puse vertikaliai. Dalis skaito lėčiau, dalis – greičiau, bet principas išlieka.

Raudona spalva žymi vietas, kuriose naudotojų akys stabteli dažniausiai.
Žiūrint iš šalies, toks skaitymo modelis primena raidę „F“, todėl taip ir pavadintas. Kokias pasekmes jis turi interneto tekstams?
- Beveik niekas neskaito turinio nuo pradžios iki galo.
- Esmę turi perteikti antraštė ir pirmosios 1-2 pastraipos.
- Naudokite paantraštes, pastraipas, numeravimą ir įvairiais būdais paryškintą tekstą – visas priemones, kurios leidžia greičiau rasti informaciją.
Naudos kalba. Tai vienas pagrindinių reikalavimų efektyviam tekstui internete. Vartotojai labai įvairūs, tačiau visiems rūpi tas pats klausimas: „O kas man iš to?“. Juos menkai tedominate jūs, jūsų verslas ir netgi pats produktas. Svarbiausia potencialiam klientui – nuspręsti, ar pagerės jo paties gyvenimas su jūsų preke ar paslauga. Padėti tai padaryti ir turėtų būti pagrindinė teksto užduotis.
Žadinkite vaizduotę. Nors mes mėgstame apie save galvoti kaip apie racionaliai mąstančias būtybes, tiesa ta, kad priimant sprendimus protas dažniausiai užima tik patarėjo poziciją. Kur kas daugiau šansų turėsite, jeigu leisite pirkėjui bent jau mintyse pamatyti, paragauti, užuosti, išgirsti, pačiupinėti ar kitaip patirti geresnį gyvenimą. Alternatyvus kelias – perteikti negatyvią viziją, gresiančią nenusipirkus produkto. Galima derinti ir abu variantus viename tekste.
Sprendimus mes priimame emocijomis, o vėliau pateisiname proto argumentais.
Skaitant gerą pardavimų tekstą protas „mato“ argumentus, o vaizduotė – teigiamas emocijas keliančius vaizdus. Kas padeda išgauti tokį efektą?
- Būdvardžiai, susiję su pojūčiais („traškus“, „jūros žydrumo“, „nepramušamas“).
- Veiksmažodžiai, posakiai ir kiti teksto elementai, kuriuos galima įsivaizduoti („įgauna pagreitį“, „nepalieka šansų“, „akimirksniu“).
- Klausimai, skatinantys vaizdus ir emocijas susikurti pačiam („Ar pagalvojote, kaip…?“)
Populiari nuomonė, kad jeigu mokykloje nesisekė rašyti, tai neverta nė bandyti mokytis. Rašymas, kaip ir, pavyzdžiui, šokiai, yra įgūdis, kurį labiausiai lavina gerų pavyzdžių stebėjimas ir, žinoma, praktika.
Rašykite adekvačiai. Tai geresnis patarimas negu tiesiog „rašykite kuo paprasčiau“. Žinoma, reikia siekti paprastumo, tačiau jeigu jūsų tikslinė auditorija yra specialistai, žinantys savo srities terminus, drąsiai juos naudokite ir patys: taip skaitytojų ne tik neatbaidysite, bet ir parodysite kompetenciją.
Jauskite saiką. Tekste venkite skambių, bet tuščių arba nuvalkiotų frazių, o ypač – nesaikingo gyrimosi. Geriausiu atveju pirkėjas visa tai praleis pro akis, o blogiausiu – susidarys neigiamą įspūdį. Užuot pareiškę, kad esate geriausi, būkite konkretūs (palyginkite „Greičiausias pristatymas mieste“ ir „Pristatysime per 10 minučių“).
Kurkite pasitikėjimą. Atrodysite daug patikimesni, jeigu už jus kalbės jūsų darbai, o dar geriau – jūsų klientai.
- Talpinkite rekomendacijas. Jos gerai veikia, jeigu priklauso tikriems žmonėms. Tai reiškia, kad šalia teksto reikia ir kliento vardo bei pavardės, nuotraukos, darbovietės ir pareigų. Kuo klientas žinomesnis, tuo geriau. Dar efektyvesnės – rekomendacijos vaizdo klipuose.
- Pateikite sėkmės istorijų. Jos perteikia ir jūsų paslaugų naudą, ir jūsų kompetenciją.
- Pildykite tinklaraštį. Jis parodo, kad jūsų svetainė nuolat atnaujinama ir, vėlgi, suteikia galimybę įrodyti kompetenciją. Įspėjimas: jeigu negalite reguliariai papildyti tinklaraščio naujais įrašais, geriau arba jo visai atsisakykite, arba pašalinkite įrašų datas.
Funkcionalumas
Yra labai daug svetainės elementų, kurių tiesiogiai negalima priskirti nei dizainui, nei tekstui, tačiau jie daro labai didelę įtaką naudotojo patyrimui.
Greitis. Jeigu jūsų svetainė lėta arba užtrunka visą amžinybę įkrauti (t.y., daugiau nei 10 sekundžių), galite neabejoti, kad dalis lankytojų apsisuks ant kulno ir išeis.
Skirtingi lankytojų tipai. Naudotojus pagal apsilankymo tikslą galima suskirstyti į 3 grupes ir pateikti joms tinkančią informaciją. Priklausomai nuo jūsų veiklos srities, vienos grupės naudotojų bus daugiau nei kitos, ir į tai svetainėje reikia atsižvelgti.
- Naršytojai ieško idėjų ir sprendimų, todėl yra linkę greitai peržvelgti kuo daugiau turinio. Pasiūlykite jiems vizualų ir greitai perprantamą turinį, akcentuodami emocinę produkto pusę: jeigu tai stilius – paveikslėlius, jeigu efektyvumas – trumpus pavadinimus, jeigu prekių ženklai – logotipus ir t.t.
- Ieškotojai ateina konkretaus produkto ir ignoruoja su juo nesusijusią informaciją, todėl tikrai įvertins turinį, suskirstytą į kategorijas, bei galimybę pritaikyti filtrus. Jeigu ieškotojai sudaro pagrindinę jūsų lankytojų dalį, pabrėžkite svetainėje produkto savybes, kurios jiems rūpi labiausiai. Dizainas dėl to gali prarasti dalį patrauklumo, tačiau funkcionalumas šiuo atveju daug svarbesnis.
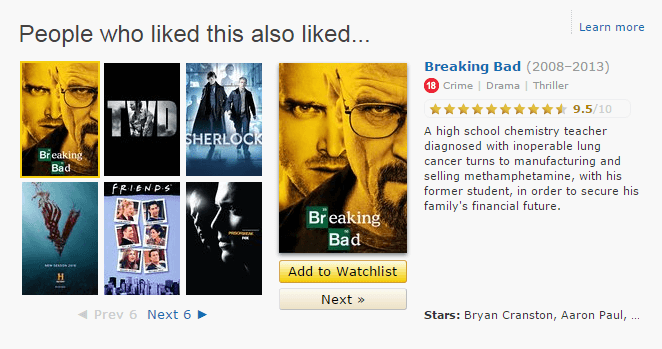
- Atradėjai mėgsta spontaniškus pirkinius. Dažnai daroma klaida yra pristatyti naujus produktus svetainės reklamjuostėse (baneriuose) arba tikėtis, kad vartotojai juos atras naršydami kategorijose. Reklamjuostės yra labai neefektyvios, o kategorijose lankosi žmonės, kurie ieško ne atradimų, o konkrečių prekių. Palengvinkite atradimus pasiūlydami vartotojams prekių, susijusių su tomis, kurios juos domina dabar.

Navigacija svetainėje gali būti suskirstyta į dvi pagrindines dalis.
- Meniu. Pagrindinis meniu – tai pirmo lygio nuorodos svetainės žemėlapyje. Jos turėtų būti surikiuotos pagal populiarumą mažėjimo tvarka iš kairės į dešinę arba iš viršaus į apačią. Meniu subkategorijų, neturėtų būti daugiau nei 7-8: ilgi sąrašai rodo kūrėjų tingumą ir prastą svetainės architektūrą. Gerą naudotojo patyrimą kuria meniu, rodomas toje pačioje vietoje bet kuriame svetainės puslapyje.
- Išnašos (Footer). Tai bendro pobūdžio nuorodos svetainės apačioje. Jeigu tarp jų yra nuorodų, kurios būtinos naudotis svetaine, jas reiktų perkelti kitur. Taip pat kurdami svetainę turite žinoti, ar joje bus nesibaigiančių puslapių (kaip, pvz., naujienų portaluose). Jeigu taip, visas išnašas reikia padaryti prieinamas ir kitur svetainėje.
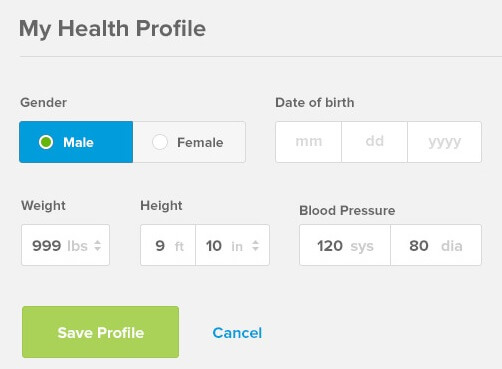
Formos – vienas svarbiausių svetainės elementų, kuris taip pat sukelia ir daugiausia nesusipratimų bei pasimetimų vartotojams. Bendras principas kuriant formas – kuo didesnis glaustumas ir paprastumas.
- Naudokite tik tuos laukelius, kurie tikrai būtini patvirtinti užsakymui ar kitam tikslui.
- Laukelių pavadinimai: „Vieta, kurioje gyvenate“ – blogai, „Adresas“ – geriau, „Namų adresas“ – dar geriau.
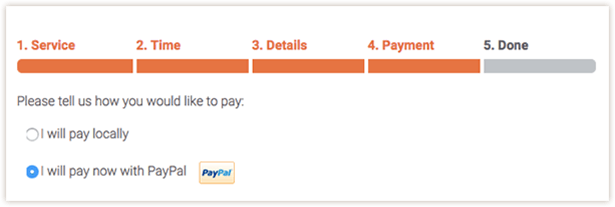
- Jeigu reikia, galite skaidyti formų pildymą į keletą puslapių, tačiau tokiu atveju leiskite vartotojams matyti progresą.

- Palengvinkite pildymą pateikdami pavyzdžių laukelio viduje (jie neturi trukdyti pildymui).
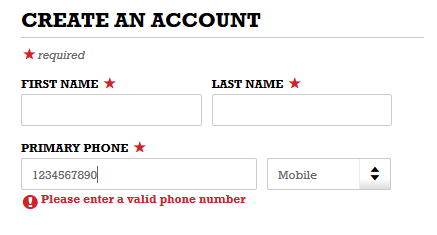
- Jeigu vartotojas praleidžia klausimą arba įveda neteisingą reikšmę, jis turėtų gauti pranešimą apie tai arba iškart, arba paspaudęs tolesnio veiksmo mygtuką.

- Skirkite dėmesio suprogramuoti formoms taip, kad jos atpažintų skirtingus teisingo atsakymo variantus ir be reikalo nestabdytų vartotojų pranešimais. Pavyzdžiui, įvedant pašto kodą, priimtinos reikšmės turėtų būti „LT-07152“, „07152“, „LT07152“ ir t.t.
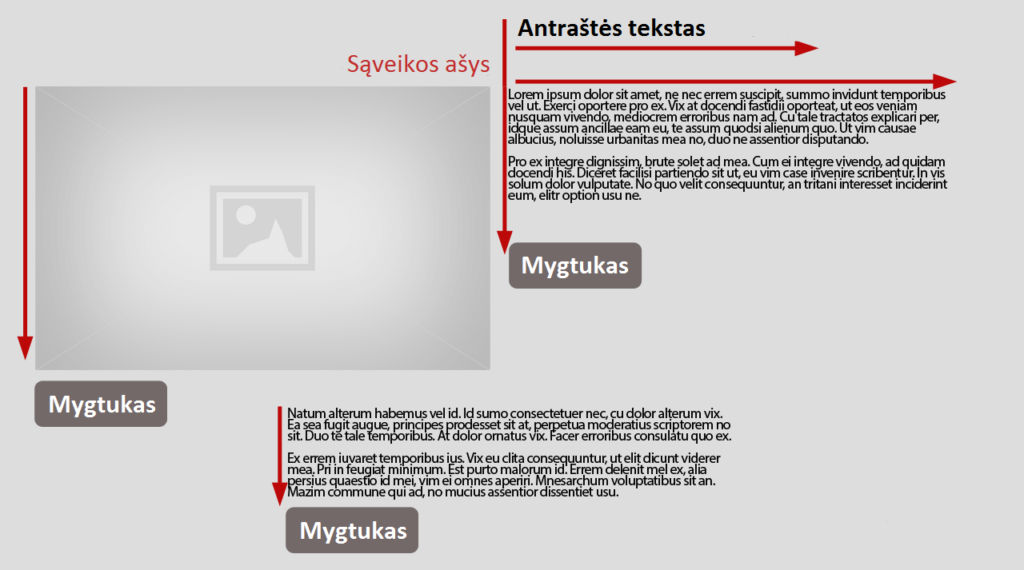
Sąveikos ašis (Axis of interaction) – taisyklė, padedanti atsakyti į svarbų klausimą: kur geriausia patalpinti kvietimo veikti mygtukus – kairėje, dešinėje, centre ar dar kur nors?
Atsakymą sufleruoja psichologijos mokslas ir vartotojų tyrimai. Žinome, kad dėmesys labai ribotas, ir kai jį sutelkiame į vieną objektą, visi kiti tampa iš esmės nematomi. Žiūrėdami į bendrą svetainės dizaino vaizdą pastebėsite, kad jame egzistuoja nematomos linijos, kurias gali sudaryti teksto pastraipos, paveikslėlių eilė ar kiti sugrupuoti elementai.

Kiekviena šių linijų – tai taip vadinama sąveikos ašis. Tyrimai rodo, kad vartotojai akimis seka šias linijas, kol baigiasi arba jos, arba susidomėjimas. Tada akys peršoka ant kitos ašies. Todėl jei norite, kad vartotojai spaustų ant mygtuko, padėkite jį tiesiai ant sąveikos ašies arba šalia jos, o jeigu nenorite – kur nors kitur. Labai paprasta.

Kvietimo veikti mygtukų reikšmės turėtų būti suprantamos net ir tuo atveju, jeigu vartotojas neskaitė jokių kitų instrukcijų tekste. Naudokite pačius paprasčiausius jums žinomus žodžius, apsieikite be įmantrybių, net jei turite reikalų su aukšto kompiuterinio raštingumo auditorija.
- Pirminiai mygtukai apibūdina pageidaujamus vartotojų veiksmus („Į krepšelį“, „Išsaugoti pakeitimus“, „Atsisiųsti katalogą“ ir t.t.), todėl turėtų būti kuo labiau matomi: suteikite jiems didelį kontrastą su svetainės fonu ir patalpinkite tiesiai ant arba šalia sąveikos ašies, kad vartotojai juos pastebėtų pirmiausia.
- Antriniai mygtukai nusako nepageidaujamus vartotojų veiksmus (pvz., „Atšaukti“, „Praleisti“ ir pan.), todėl darykite juos mažesnio kontrasto ir patraukite toliau nuo sąveikos ašies, kad išvengtumėte netyčinių paspaudimų.
Ekspertai šalia jūsų
Štai ir apžvelgėme pagrindinius gero patyrimo svetainės principus. Žinoma, jų yra daugiau, o gilindamiesi pastebėsite, kad skirtingi specialistai patarinėja priešingus dalykus. Kuo tikėti? Pirmiausia – jūsų pačių svetainės lankytojais. Pasitelkite A/B testus, atlikite apklausas internetu, paprašykite draugų įvertinti savo įspūdžius tinklalapyje, ir tikrai rasite jūsų verslui efektyviausią dizaino, turinio ir funkcionalumo derinį. Sėkmės!